快速搭建LNMP环境
wget -i http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
yum -y install mysql57-community-release-el7-10.noarch.rpmyum -y install mysql-community-server --nogpgcheck

2. 执行如下命令,启动 MySQL 数据库。
systemctl start mysqld.service3. 执行如下命令,查看MySQL运行状态。
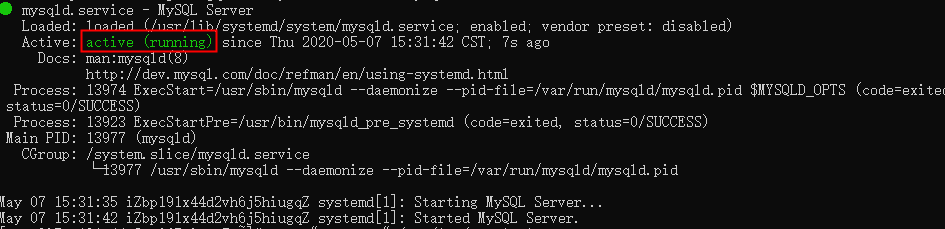
systemctl status mysqld.service

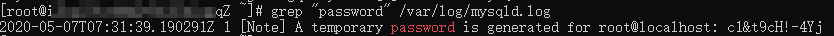
4. 执行以下命令,查看MySQL初始密码。
grep "password" /var/log/mysqld.log

5. 执行以下命令,登录数据库。
mysql -uroot -p

6. 执行以下命令,修改MySQL默认密码。
set global validate_password_policy=0; #修改密码安全策略为低(只校验密码长度,至少8位)。
ALTER USER 'root'@'localhost' IDENTIFIED BY '12345678';7. 执行以下命令,授予root用户远程管理权限。
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '12345678';8. 输入exit退出数据库。
-
安装gcc。gcc是Linux下的编译器,它可以编译C、C++、Ada、Object C和Java等语言。
yum -y install gcc-
安装pcre。pcre是一个perl库,Nginx的HTTP模块使用pcre来解析正则表达式。
yum install -y pcre pcre-devel-
安装zlib。zlib是一个文件压缩和解压缩的库,Nginx使用zlib对HTTP数据包进行gzip压缩和解压。
yum install -y zlib zlib-devel
2. 下载Nginx安装包。
wget http://nginx.org/download/nginx-1.17.10.tar.gz3. 解压Nginx安装包。
tar -zxvf nginx-1.17.10.tar.gz4. 编译安装Nginx。
cd nginx-1.17.10
./configure
make && make install5. 启动Nginx。
cd /usr/local/nginx/
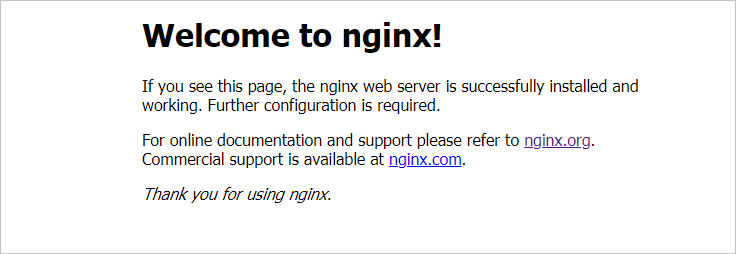
sbin/nginx6. 测试Nginx启动。在浏览器地址栏输入ECS服务器的公网地址,例如123.123.123.123,出现如下界面表示安装启动成功。

yum -y install php php-mysql php-fpm2. 在nginx.conf文件中增加对PHP的支持。
vim /usr/local/nginx/conf/nginx.conf进入Vim编辑器后,按下i键进入编辑模式,在server的根路由配置中新增index.php。
location / {
root html;
index index.html index.htm index.php;
}并在根路由下面新增以下配置。
if (!-e $request_filename) {
rewrite ^/(.*)$ /index.php/$1 last;
}
location ~ .*\.php(\/.*)*$ {
fastcgi_pass 127.0.0.1:9000;
include fastcgi.conf;
fastcgi_index index.php;
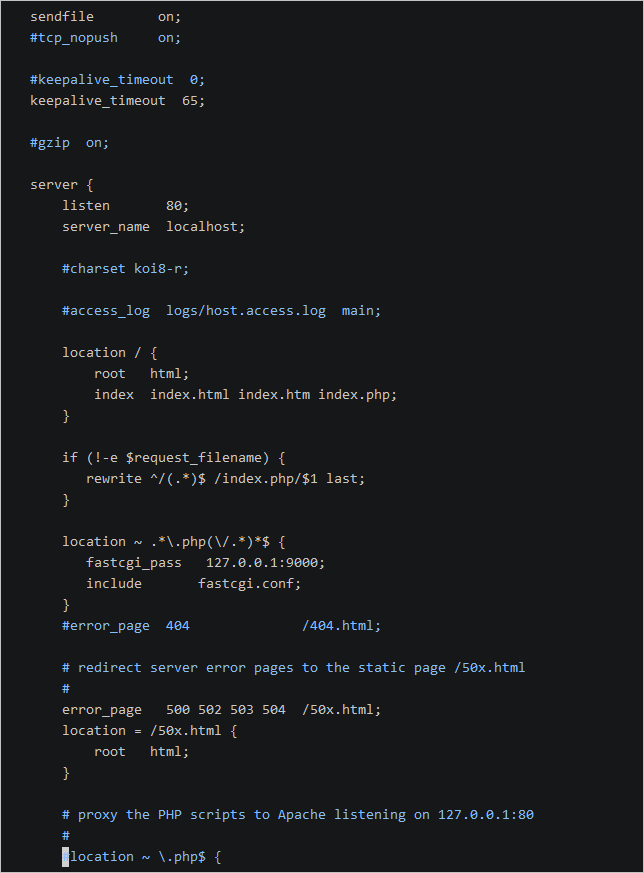
}修改后的nginx.conf文件如下图所示。

按下ESC键,输入:wq保存并退出Vim编辑器。
3. 重启php-fpm服务。
systemctl restart php-fpm4. 重启Nginx服务。
/usr/local/nginx/sbin/nginx -s reload5. 检查PHP安装。
a. 在Nginx的网站根目录下创建PHP探针文件phpinfo.php。
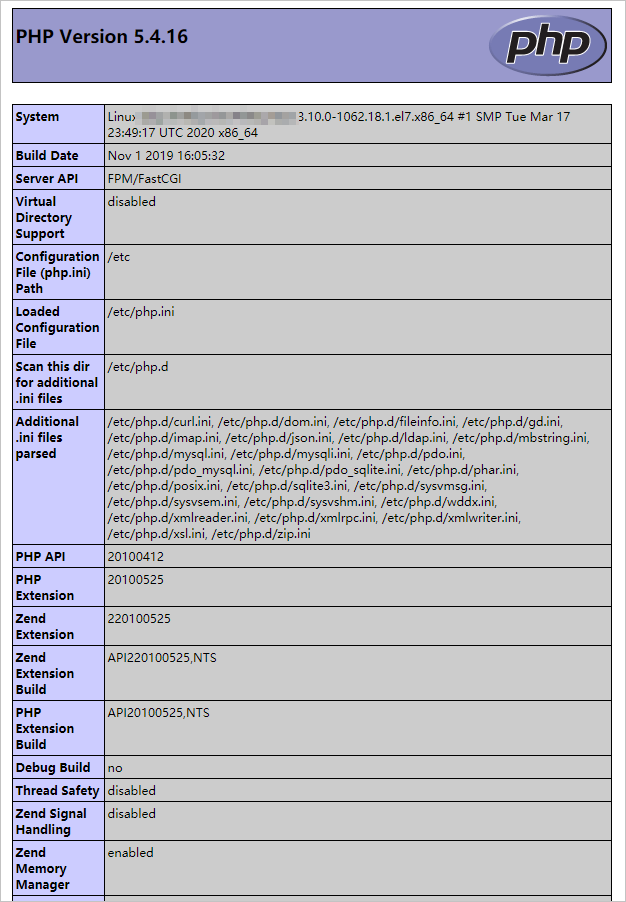
echo "<?php phpinfo(); ?>" > /usr/local/nginx/html/phpinfo.phpb. 访问PHP探针页面。在浏览器地址栏输入xx.xx.xx.xx/phpinfo.php(请将xx.xx.xx.xx替换为ECS服务器的公网地址),出现如下页面表示PHP环境配置成功。

1. 安装WordPress。
a. 执行以下命令,获取wordpress中文安装包。因为是从官网拉取安装包,速度稍慢,耐心等待即可。
wget https://cn.wordpress.org/latest-zh_CN.tar.gzb. 执行以下命令,解压。
tar -zxvf latest-zh_CN.tar.gzc. 执行以下命令,移动wordpress到Apache根目录。
mkdir /var/www/html/wp-blog
mv wordpress/* /var/www/html/wp-blog/
2. 初始化wordpress。
a. 执行以下命令,查看wp-config-sample.php文件。
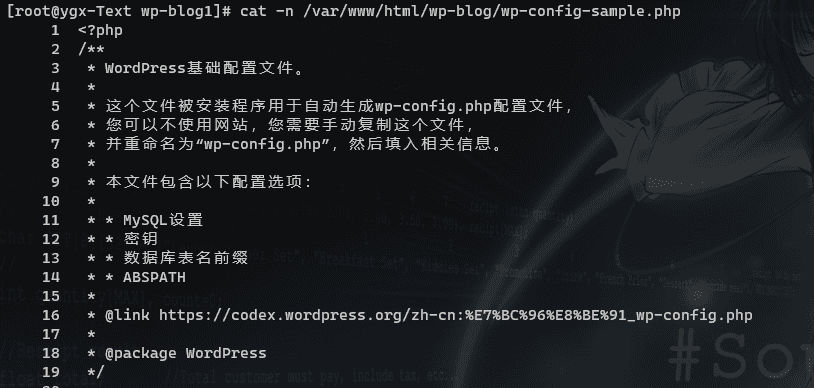
cat -n /var/www/html/wp-blog/wp-config-sample.php
b. 由上图可以看出,需要手动复制并配置wordpress。
执行以下命令,复制wp-config-sample.php为wp-config.php(此文件为WordPress的配置文件,包含数据库配置),并修改其中的数据库配置。
# 进入WordPress目录
cd /var/www/html/wp-blog/
# 复制模板文件为配置文件
cp wp-config-sample.php wp-config.php
# database_name_here为数据库名称
sed -i 's/database_name_here/wordpress/' /var/www/html/wp-blog/wp-config.php
# username_here为数据库的用户名
sed -i 's/username_here/root/' /var/www/html/wp-blog/wp-config.php
# password_here为数据库的登录密码
sed -i 's/password_here/NewPassWord1./' /var/www/html/wp-blog/wp-config.php3. 启动Apache服务器。
systemctl start httpd
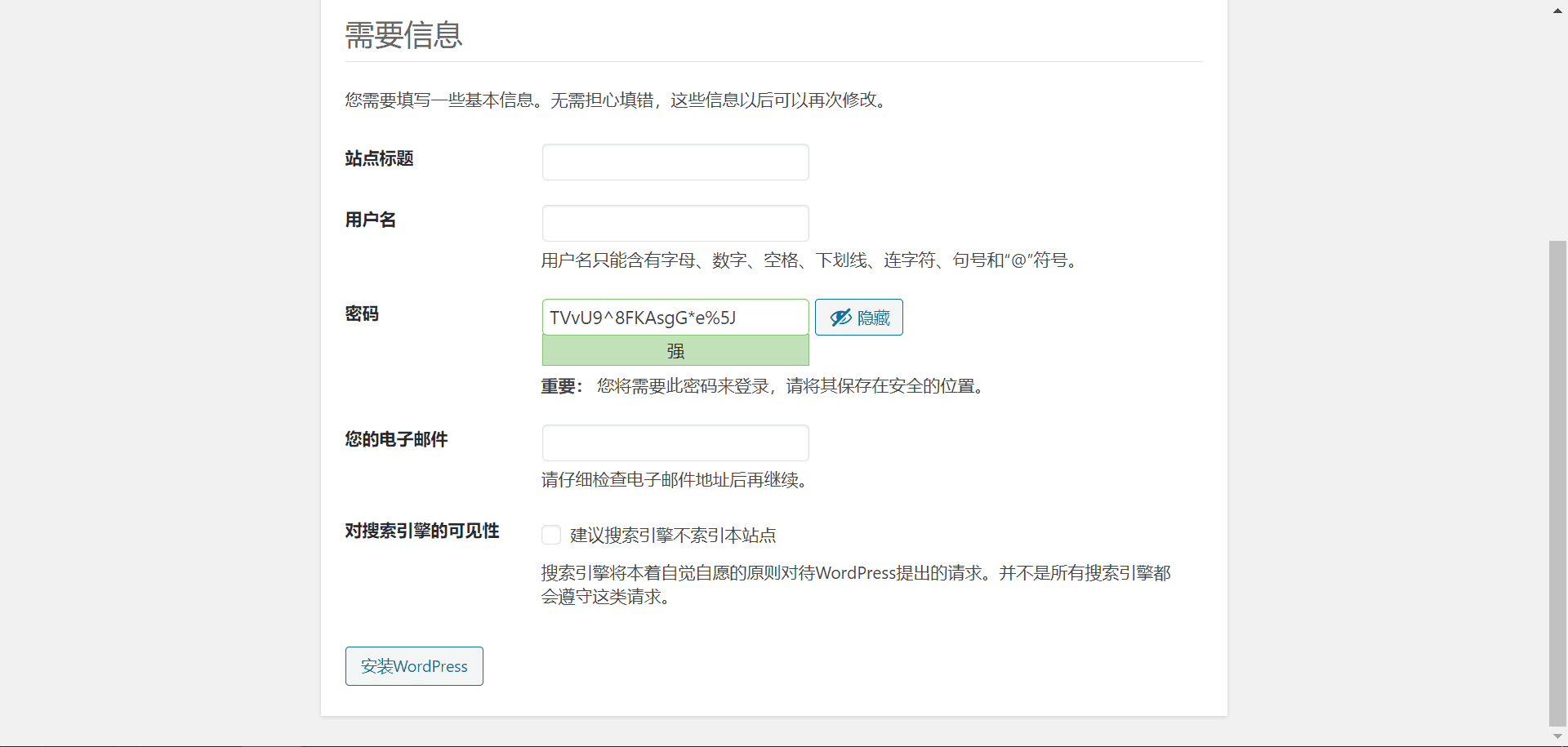
4. 浏览器访问http://<ECS公网IP>/wp-blog/wp-admin/install.php完成wordpress初始化配置。

5. 访问http://<ECS公网IP>/wp-blog/wp-admin/index.php登录WordPress管理控制台。

自定义站点主题
WordPress功能的强大,很大程度是因为它良好的扩展和众多的主题、插件支持。
WordPress可以通过一般可以通过2种安装方法来安装。
方式一:在线搜索安装
a. 浏览器访问WordPress管理控制台。
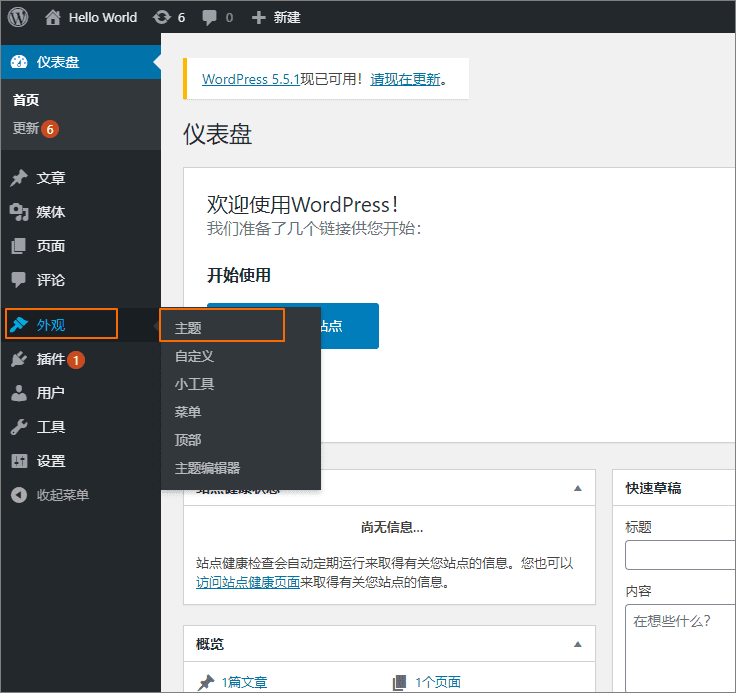
b. 依次单击外观>主题。

c. 单击添加。选择您喜欢的主题进行安装。
方式二:直接上传主题到wordpress服务器。
a. 浏览器访问https://cn.wordpress.org/themes/进入WordPress主题列表页。

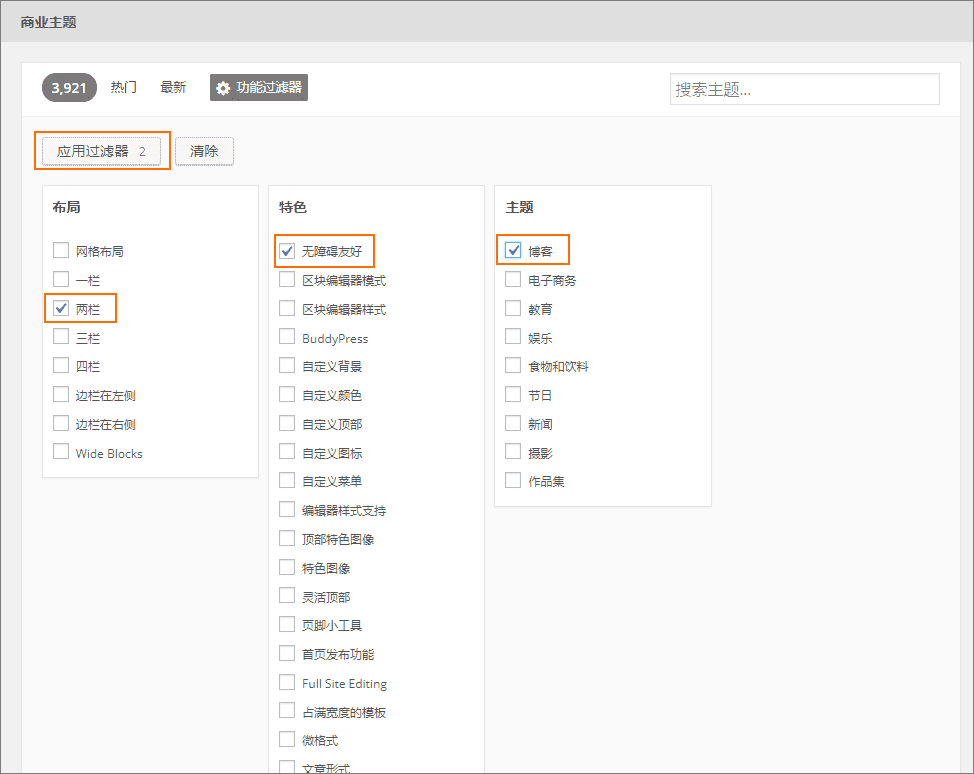
b. 单击功能过滤。
c. 在布局列勾选单栏、特色列勾选无障碍友好、主题列勾选博客,然后单击应用过滤器。

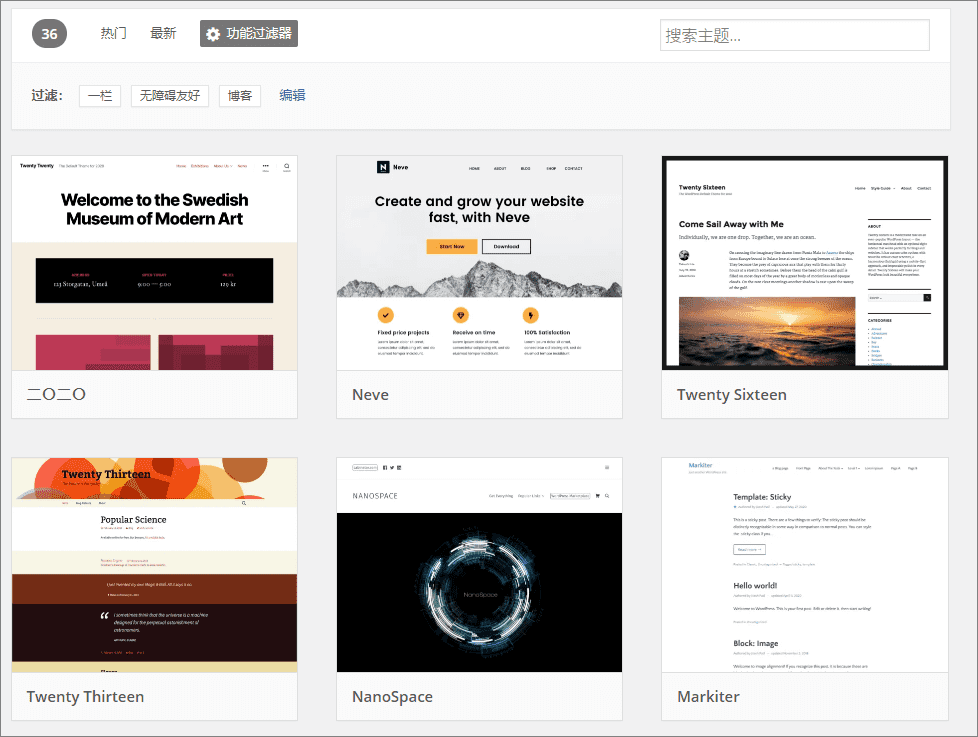
d. 选择您喜欢的主题。例如:Markiter。

e. 右键单击下载,然后单击复制链接地址。

f. 连接ECS服务器。
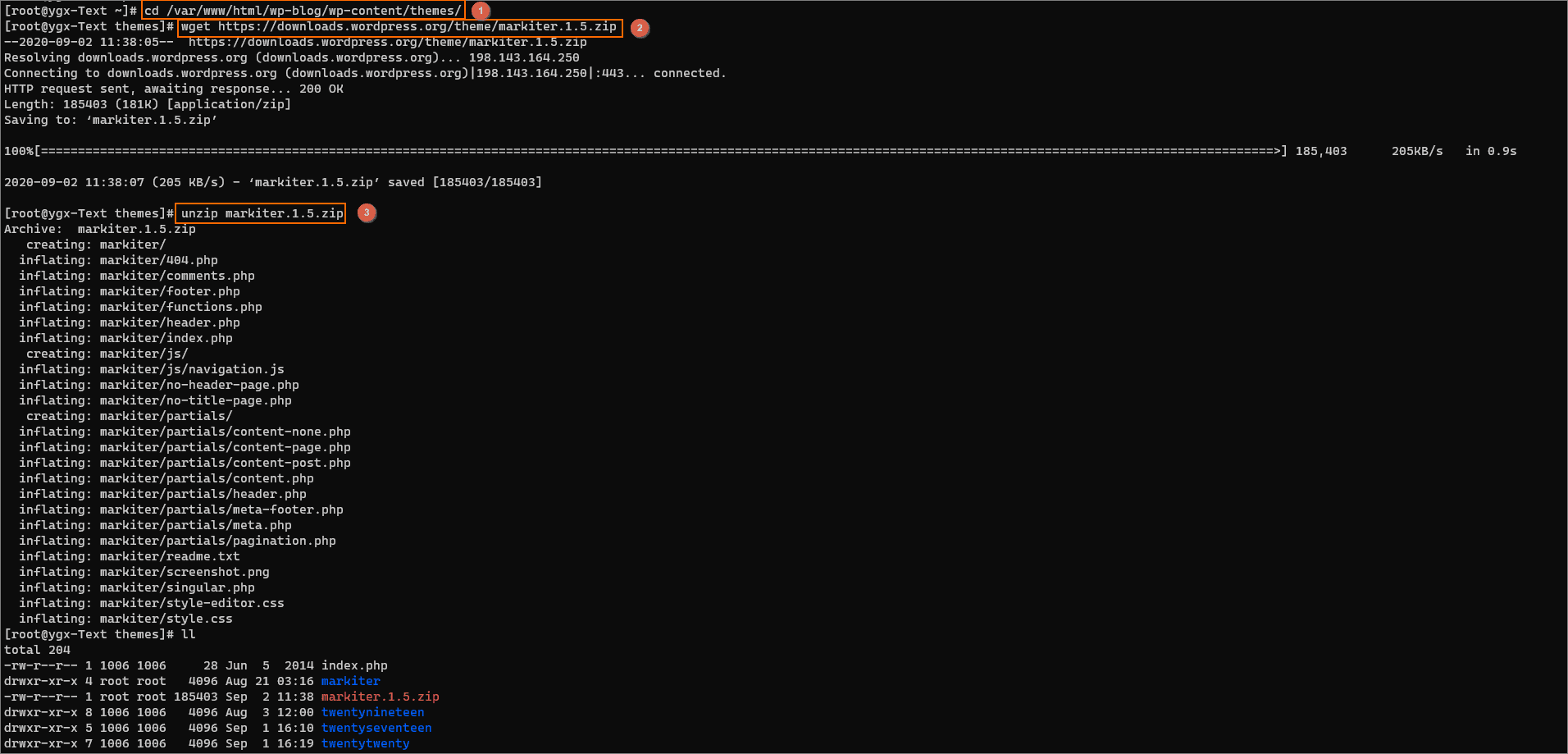
g. 在命令行中,执行以下命令,下载并安装主题。
# 首先进入WordPress主题目录
cd /var/www/html/wp-blog/wp-content/themes/
# 使用wget命令下载上一步选择的主题
wget https://downloads.wordpress.org/theme/markiter.1.5.zip
# 使用unzip命令解压安装包
unzip markiter.1.5.zip
# 查看所有主题
ll命令执行结果类似如下。

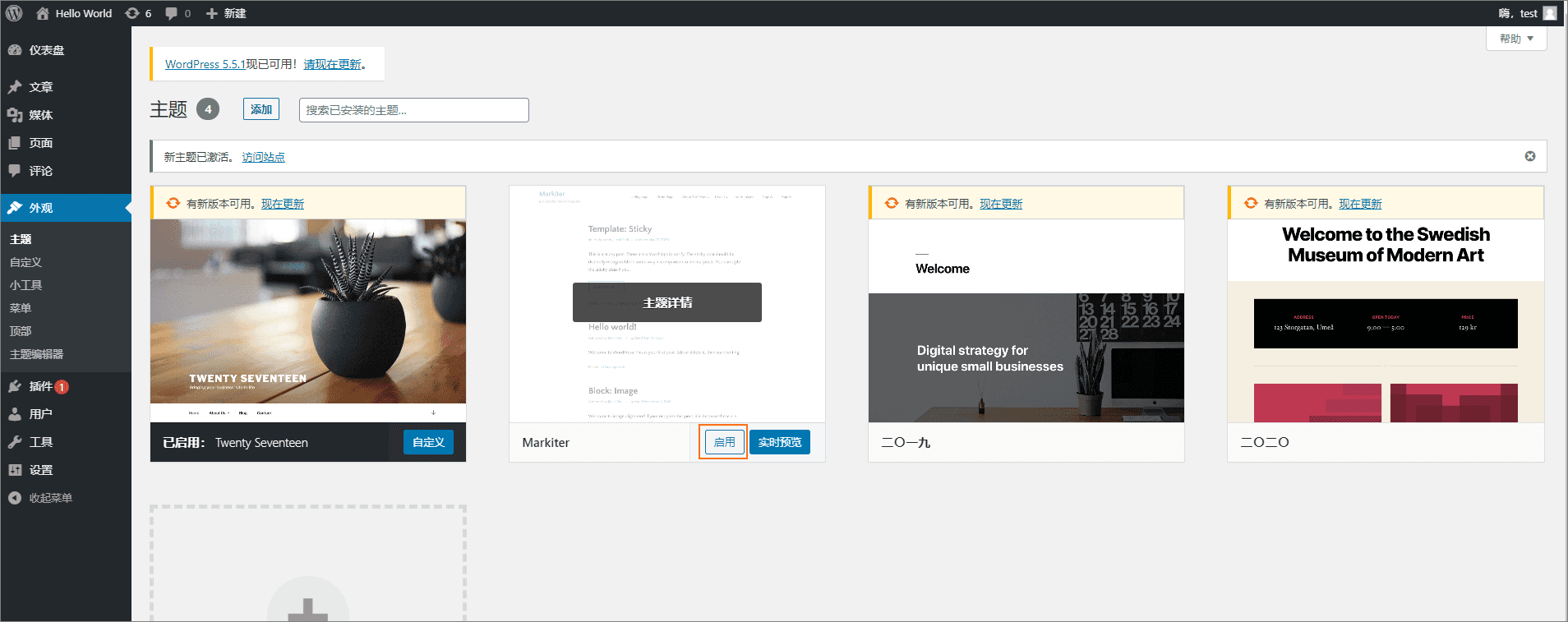
h. 返回Wordpress管理控制台,进入主题页,可以看到Markiter主题已经安装完成。

i. 单击启用,应用主题。

添加自定义小组件
1. 连接ECS服务器。
2. 执行以下命令,编辑博客主题的页脚文件footer.php(需要改成上一步启用的主题名)。
vim /var/www/html/wp-blog/wp-content/themes/markiter/footer.php
3. 在文件</body>标签前面加入以下代码,点击i进行编辑。编辑好后按ESC退出并输入:wq进行保存退出。
<script src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script>
<script type="text/javascript">
L2Dwidget.init();
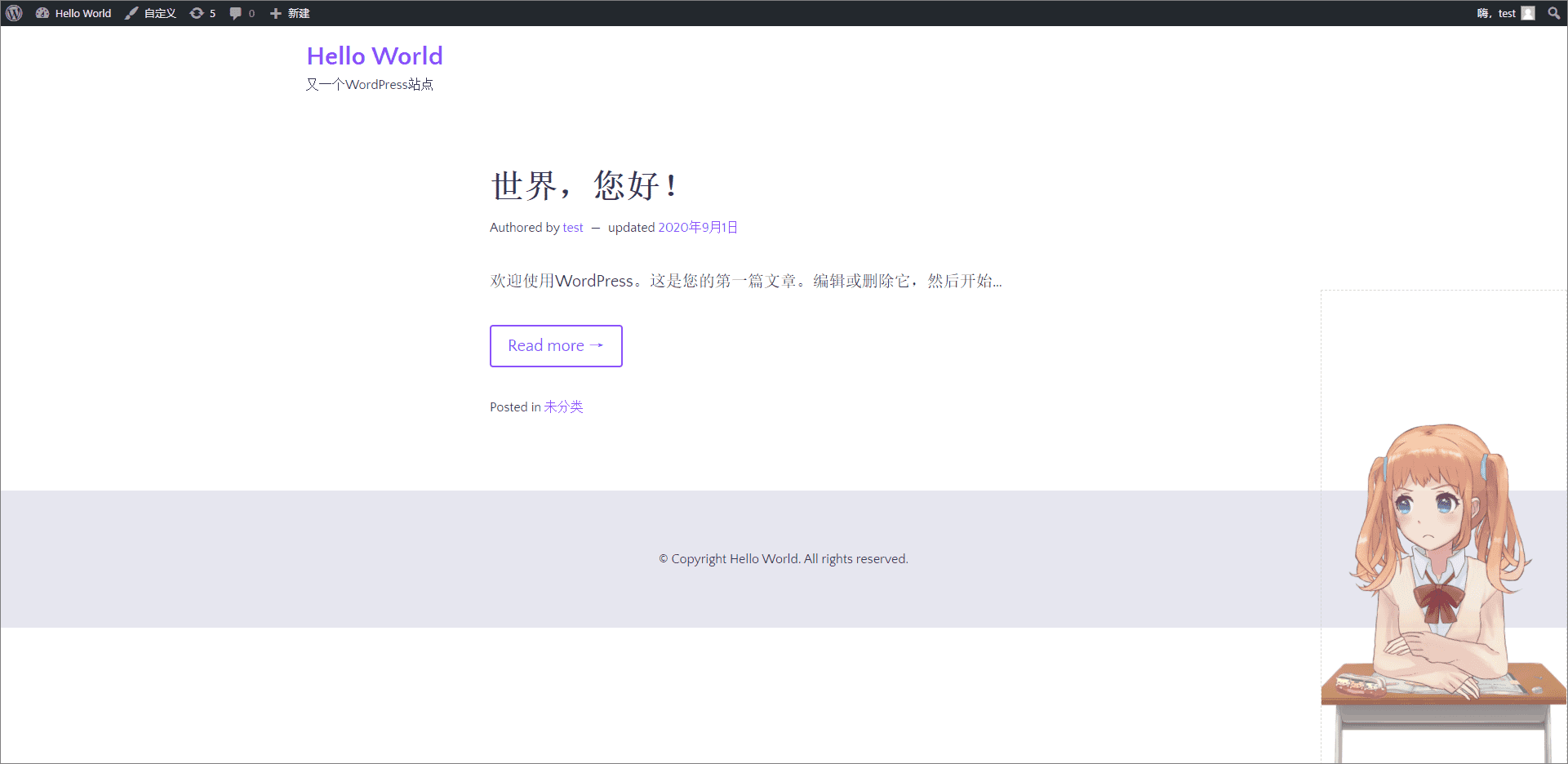
</script>4. 浏览器访问http://<ECS公网IP>/wp-blog/,进入博客首页查看组件效果。

5. 至此,界面设置全部完成。
yum install -y psmisc
sudo fuser -k 80/tcp #关闭占用80端口的程序

